1,确保数组的长度
在处理网格结构的时候,如果原始数据每行的长度不相等,就需要重新创建该数据,为了确保每行的数据长度相等,你可以使用 Array.fill 方法。

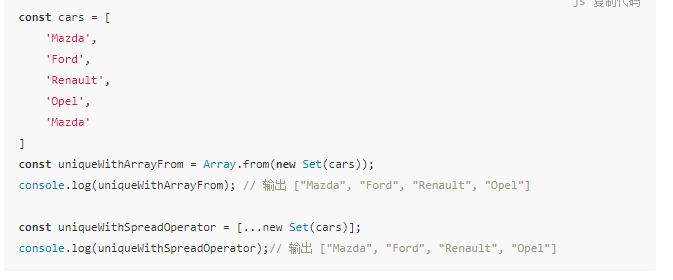
2,数组去重(基本类型的数组去重)
ES6 提供了几种非常简洁的数组去重的方法。但不幸的是,它们并不适合处理非基本类型的数组。

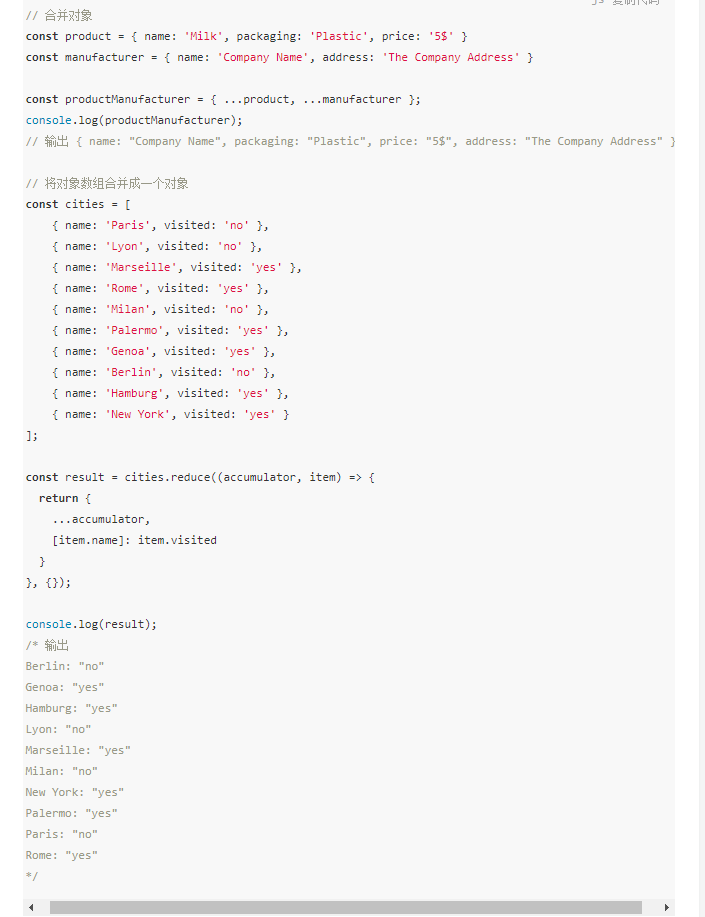
3,用扩展运算符合并对象和对象数组

4,数组映射(不适用Array.map)

5,arr.findIndex()
会默认遍历这个数组,找到第一个返回值为ture的元素,将其下标返回出去 参数是个函数,函数中有两个参数,item和index
6,arr.lastIndexOf() 输出找到得第一个值得下标,从后往前找

7,arr.forEach() 遍历这个数组,输出所有元素的值和下标 传一个函数,函数中有两个参数,item,index 8,arr.map() 默认遍历数组,最终会返回一个新的数组,新数组中每一项的值就是回调函数的返回值,不会改变原数组 传一个函数,函数有两个参数,item,index

9,arr.filter() 默认遍历数组,最终返回一个新数组,新数组的值需不需要保留,就看回调函数的返回值 返回值为true,将该值保存在新数组中,false不保留,不会改变原数组 传一个函数,函数有两个参数,item,index

10,arr.reduce() 传两个参数,第一个是个函数,第二个是第一次相加的默认值 第一个函数中传入两个参数,previous和current ,previous上一次相加的返回值,current当前遍历的元素 11,arr.concat() 合并两个数组 var a=[1,2,3],b=[4,5,6]; var c=a.concat(b);